|
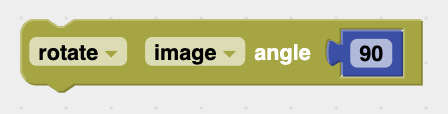
1. Rotate an Image The rotate image code block, available in the Image menu, will take an image stored in an image object and rotate it by a specified number of degrees:
Clicking on the "image" value allows you to specify which image object (previously defined using the create image block) is to be used. Clicking on the numeric value (90 is the default value) allows you to enter the number of degrees to rotate (counterclockwise for positive values). Once the image has been rotated, the display image block is used to display it, as done in previous activities.
2. Bounding Boxes for Rotated Images When you create a rotated image, the image's bounding box may also change. If it is a square image and you rotate it by 90, 180, or 270 degrees, the bounding box remains a square. But if you rotate it by other angles, the bounding box will usually change. Example 2 shows how the bounding box changes when an image is rotated by 45 degrees. Because the bounding box often changes with rotated images, it usually is easiest to specify the location of rotated images by using the "center" (x,y) position option in the create image block. (All the position options will work, but may require more trial and error to get it how you want it.)
|
The code creates an image object for a tortoise image and then displays the image four times around the sides of the grid, rotated 90 degrees each time. Use the Step button to step through the code one block at a time to see how it works. |
The code displays a regular image of a tortoise and a rotated image of a tortoise. It also draws the bounding box for each of them, with the original bounding box in red and the bounding box for the rotated image in green. |